[…] Sehschwäche meint nicht nur – entgegen vielen Vermutungen und Vorurteilen – sehbehinderte Menschen, die dauerhaft weniger oder gar nichts visuell wahrnehmen können. Auch temporär eingeschränkte Sehende fallen in eine Gruppe, die UX-Designer:innen immer in ihren Kreationen mitbedenken müssen. Das kann beim Arbeiten an einem Laptop draußen bei Sonneneinstrahlung sein, oder auch durch das lange Arbeiten an einem Bildschirm bei ständiger Belastung, z. B. in einem Krankenhaus sein. Viel zu selten wird bedacht, dass User evtl. nicht in ihrer besten Verfassung sind. Die Frage ist, warum viele Systeme für den Best Case und nicht andersherum designed werden. Ersteres ist ja eher unwahrscheinlch.
Die wichtigsten Punkte, die beachtet werden müssen, sind:
- Anzahl der Elemente auf dem Bildschirm beschränken und weitere lieber auf Unterseiten auslagern.
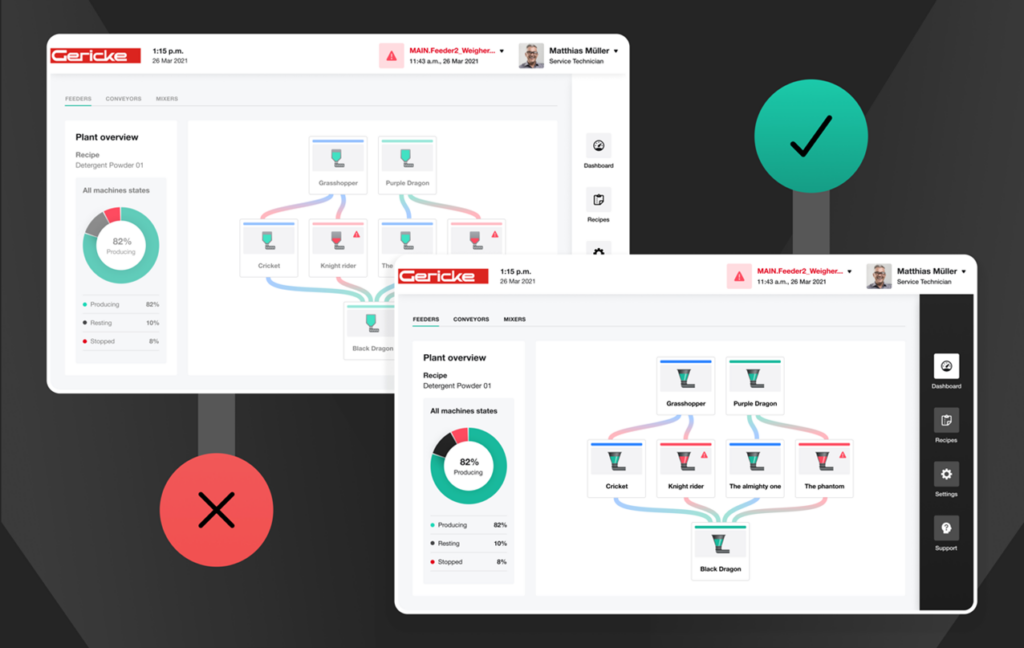
- UI Elemente wie Buttons müssen unbedingt als solche zu erkennen sein. (Die menschliche Wahrnehmung funktioniert schneller, genauer und besser, wenn das Visuelle verstanden wird – aufgrund von Erfahrungen oder der eigenen Logik.)
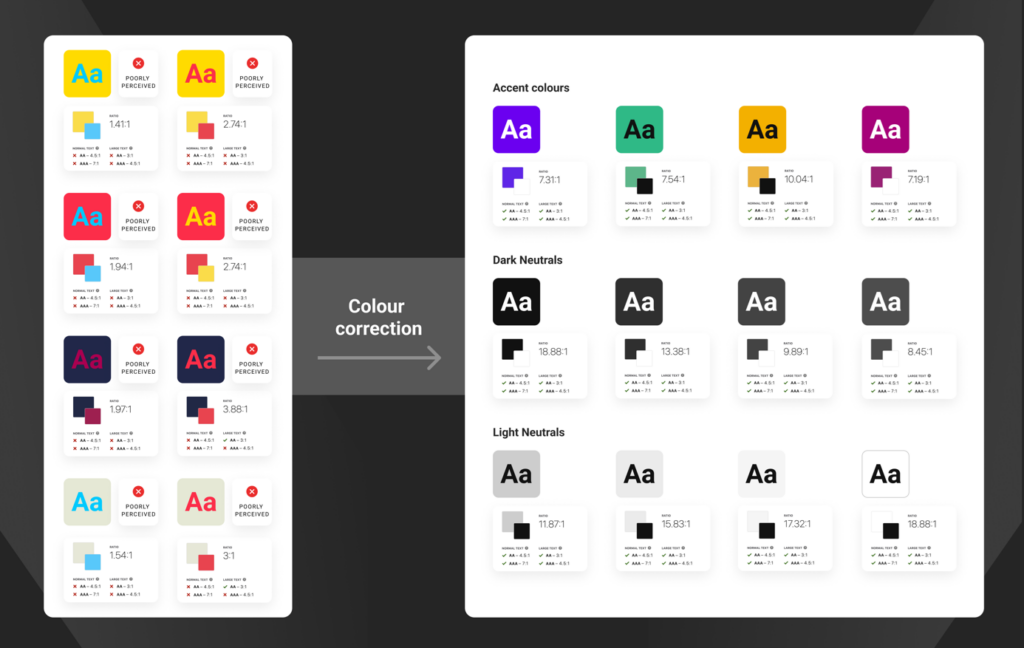
- Farbkontrast. Laut WCAG 2.1 sollte für normale Texte – unter 18 Punkt oder 14 Punkt fett – ein Kontrastverhältnis von mindestens 4,5 : 1 eingehalten werden, um die Stufe AA zu erreichen. Aufgrund der Rot-Grün-Schwäche sollte diese Farbkombination im UX-Design nicht vorkommen.


- Schriftgröße und -art. Es sollten gut lesbare und einfache Schriftarten genutzt und darauf geachtet werden, dass die Größe der Texte anpassbar ist. Die empfohlene Mindestschriftgröße für Bildschirme beträgt 18 Pixel oder 14 Punkt, je nachdem, welche Maßeinheit verwendet wird. Serifenlose Schriftsammlungen sind besonders praktisch, da diese laut unterschiedlichsten Studien schneller und einfacher zu lesen sind. Beispiele hierfür sind etwa Arial, Helvetica, Verdana und Roboto.
- Guter Zeilenabstand. Die empfohlene Zeilenhöhe liegt normalerweise bei 1,4 bis 1,6 Mal der Schriftgröße. Ebenso sollte auch der Buchstabenabstand mit Bedachtheit eingestellt werden. Eine Faustregel besagt, dass dieser – für den optimalen Fall – auf 2 bis 5 Prozent der Schriftgröße einzustellen ist.
- Bei der Textausrichtung sollte der übliche Blocksatz vermieden werden. Am besten: Linksbündig.
Quelle: „Warum sehschwache Menschen keine Sonderzielgruppe für Produktdesigner:innen sein sollten“. Hier geht’s zum ganzen Artikel.
